
Der Beginn des Fernunterrichts war gleichzeitig eine gute Überprüfungsmöglichkeit für die Qualität der konzipierten Materialien zum selbstständigen Erstellen und Designen der Bewerbungshomepage. Folgend werden zentrale Erkenntnisse aus der Arbeit zusammengefasst, wobei ich auch die Lernenden selbst zu Wort kommen lassen möchte.
- Stichwort: Selbstständiges Arbeiten & Einsatz des Dossiers
Im Grossen und Ganzen gelang es meinen Schülerinnen und Schülern gut, die Aufträge in Eigenregie zu erledigen. Hervorheben möchte ich jedoch, dass es sich hierbei um eine eher leistungsstarke Sekundarklasse Niveau A handelt, die bereits viel Vorwissen im Bereich des selbstständigen Arbeitens mitbringt. Mit anderen Klassen aus tieferen Niveaus hätte ich wohl gewisse Sequenzen geführter gemacht und deutlich weniger Text-Input bei den Aufgaben gegeben.
Die Lernenden orientierten sich am ausgehändigten Dossier und erforschten die Möglichkeiten meist intuitiv. Hie und da wurden Erklärvideos auf YouTube oder die Support-Seite des Webseiten-Anbieters konsultiert.
Die individuellen und anonymisierten Antworten auf die Frage «Wie erging es dir bei der selbstständigen Arbeit mit dem Dossier?» finden Sie hier.
- Zeitlicher Aufwand
Während des Unterrichts investierten wir zwischen 12-14 Lektionen für das Erstellen der Bewerbungshomepage. Je nach Lern- und Arbeitstempo investierten die Schülerinnen und Schüler zusätzlich Zeit, um die Homepage sprachlich oder gestalterisch zu optimieren. Ungefähr die Hälfte der Klasse wurde während den 12-14 Unterrichtslektionen fertig, ohne zusätzlichen Aufwand (Stichwort: Selbstständige Hausaufgaben gemäss Arbeitsplan).
- Kompetenzerwerb
Der verantwortungsbewusste und sensible Umgang mit eigenen Informationen im Internet wurde durch das Erstellen der Homepage gefördert. Die Schüler/innen lernten exemplarisch, wie sie sich digital professionell und adressatenorientiert präsentieren können. Die Lernenden konnten dadurch die vorherrschende Medienlandschaft besser verstehen, sie nutzten digitale Werkzeuge eigenständig und kritisch und hinterfragten dabei die sich bietenden Chancen und Risiken.
Zu erwähnen ist hier sicherlich auch, dass die Bandbreite bezüglich der Qualität der eingereichten Arbeiten im Rahmen des Üblichen war. Es zeigte sich schliesslich, wer lediglich das geforderte Minimum investierte und wer sich äusserst motiviert und intensiv engagiert hat. Es gab sowohl qualitativ ungenügende Arbeiten, die man auf diese Weise nicht gewinnbringend für den Bewerbungsprozess nutzen kann, als auch beeindruckende und äusserst professionelle Arbeiten.
Bei der Selbstreflexion zum eigenen Kompetenzerwerb zeigte sich bei vielen Lernenden, dass sie sowohl Kernkompetenzen aus dem Fach Deutsch wie auch aus dem Bereich «Medien und Informatik» erwerben und vertiefen konnten.
Die individuellen und anonymisierten Antworten auf die Frage «Was hast du konkret durch die eigene Arbeit an der Homepage gelernt?» finden Sie hier.
- Mögliche Stolpersteine und Optimierungsmöglichkeiten
Zu Überprüfen bleibt beim Einsatz des Dossiers die Aktualität der Angaben, da sich die Webseiten-Anbieter ständig weiterentwickeln und die Websites mit neuen Features ergänzen. Das eigentliche Konzept bleibt meist mehrheitlich bestehen.
Unterschiede zeigten sich auch bei der Hardware der Lernenden. Wer an einem eigenen Computer mit grossem Bildschirm arbeiten konnte, hatte es leichter, als die Schüler/innen, die lediglich ihr Tablet zur Verfügung hatten.
Des Weiteren ist das Dossier sehr textlastig und bedingt genaues Lesen und strukturiertes Vorgehen. Gewisse Schüler/innen waren hier bezüglich Lesekompetenz und Selbstständigkeit teilweise überfordert.
Die individuellen und anonymisierten Antworten auf die Frage «Was würdest du optimieren/ändern?» finden Sie hier.
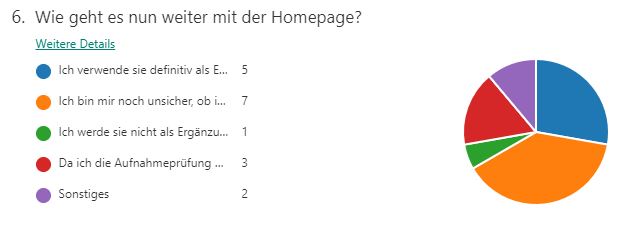
- Und nun….Wie weiter?
Ob die Homepage und die eigene Visitenkarte schliesslich im Ernstfall eingesetzt werden, wird sich erst noch zeigen. Mehr als die Hälfte der Lernenden wird die Homepage definitiv oder eventuell für den Bewerbungsprozess nutzen. Hier wird sich auch zeigen, ob die Schülerinnen und Schüler die Tipps aus dem kriterienorientierten Schüler- und Lehrpersonenfeedback aufgreifen und umsetzen werden.